Ok sekarang saya mau kasih tau cara membuat aplikasi di window 8,aplikasi
yang akan di buat adalah kalkulator sederhana ,namun sebelum membuat ada
beberapa syarat yang harus di penuhi,hehe
1. harus sudah terinstall window 8
2. Harus sudah terinstall Visual studio 11 atau yang terbaru
3. Harus terdaftar sebagai developer window 8,tidak tau caranya?search di
google ;) mudah kok ga byara gratis cman daftar aja..hehe
ok kita mulai,buka aplikasi Visual studio
setelah itu pilih file new project
lalu pilih javascript di kiri layar,dan pilih blank document
maka setelah itu akan muncul tampilan seperti ini…
Setelah itu di solution explorer di kanan pilih default.html untuk memluai
menuliskan kode kode html dan javascript serta css nya
Setelah itu tampilan defaultnya adalah
Hapus semua scriptnya sehingga kosng tidak ada apa apa lau ketikan kode :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>kalkulator</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
<script src="//Microsoft.WinJS.0.6/js/base.js"></script>
<script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
<!-- kalkulator references -->
<link href="/css/default.css" rel="stylesheet">
<script src="/js/default.js"></script>
</head>
<body bgcolor="#FFFFCC">
<p><h1 align="center">KALKULATOR SEDERHANA</h1></p><hr size="10" noshade="noshade"/>
<form name="form1">
<table align="center" cellpadding="2" cellspacing="2" id="tbl">
<tr>
<td colspan="2">Angka 1</td><td colspan="2"><input type="text" id="angka1" name="angka1" value="0" /><div id="hasil"></div></td>
</tr>
<tr>
<td colspan="2">Angka 2</td><td colspan="2"><input type="text" id="angka2" name="angka2" value="0"/></td>
</tr>
<tr>
<td colspan="2">Hasil</td><td colspan="2"><input type="text" id="Text1" name="hasil" readonly="readonly" value="0"/></td>
</tr>
<tr>
<td><input type="button" value="+" onclick="tambah()" /> </td> <td><input type="button" value="-" onclick="kurang()" /> </td> <td><input type="button" value="X" onclick="kali()" /> </td> <td> <input type="button" value=":" onclick="bagi()" /> </td>
</tr>
</table>
</form>
<p> </p>
<hr size="10" noshade="noshade"/>
</body>
</html>
Kalkulator
setelah itu... sebelum kode </head>
masukan kode
<style type="text/css">
#tbl{
background:#CCC -moz-linear-gradient(top,#FC9,#F60);
-moz-box-shadow:2px 2px 15px;
margin-top:20px;
}
.btn{
background-color:#000;
width:50px;
height:30px;
font-size:5mm;
font-family:tahoma;
display:block;
color:#FFF;
text-decoration:none;
border-style:outset;
}
.btn:hover{
border-style: inset;
background-color:#666;
}
.tmpl{
width:240px;
height:30px;
font-size:5mm;
font-family:tahoma;
border-style: inset;
-moz-border-radius:10px 0px 10px 0px;
}
#angka1 {
color: #000;
}
</style>
---------------------------------------------------------------------------------
Sehingga Hasilnya adalah
kalkulator <!-- WinJS references <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>kalkulator</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
<script src="//Microsoft.WinJS.0.6/js/base.js"></script>
<script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
<!-- kalkulator references -->
<link href="/css/default.css" rel="stylesheet">
<script src="/js/default.js"></script>
<style type="text/css">
#tbl{
background:#CCC -moz-linear-gradient(top,#FC9,#F60);
-moz-box-shadow:2px 2px 15px;
margin-top:20px;
}
.btn{
background-color:#000;
width:50px;
height:30px;
font-size:5mm;
font-family:tahoma;
display:block;
color:#FFF;
text-decoration:none;
border-style:outset;
}
.btn:hover{
border-style: inset;
background-color:#666;
}
.tmpl{
width:240px;
height:30px;
font-size:5mm;
font-family:tahoma;
border-style: inset;
-moz-border-radius:10px 0px 10px 0px;
}
#angka1 {
color: #000;
}
</style>
</head>
<body bgcolor="#FFFFCC">
<p><h1 align="center">KALKULATOR SEDERHANA</h1></p><hr size="10" noshade="noshade"/>
<form name="form1">
<table align="center" cellpadding="2" cellspacing="2" id="tbl">
<tr>
<td colspan="2">Angka 1</td><td colspan="2"><input type="text" id="angka1" name="angka1" value="0" /><div id="hasil"></div></td>
</tr>
<tr>
<td colspan="2">Angka 2</td><td colspan="2"><input type="text" id="angka2" name="angka2" value="0"/></td>
</tr>
<tr>
<td colspan="2">Hasil</td><td colspan="2"><input type="text" id="Text1" name="hasil" readonly="readonly" value="0"/></td>
</tr>
<tr>
<td><input type="button" value="+" onclick="tambah()" /> </td> <td><input type="button" value="-" onclick="kurang()" /> </td> <td><input type="button" value="X" onclick="kali()" /> </td> <td> <input type="button" value=":" onclick="bagi()" /> </td>
</tr>
</table>
</form>
<p> </p>
<hr size="10" noshade="noshade"/>
</body>
</html>
---------------------------------------------- ----------------------------------------------
Setelah itu,maka sebelum kode </head>
dan setelah kode </style> masukan kode :
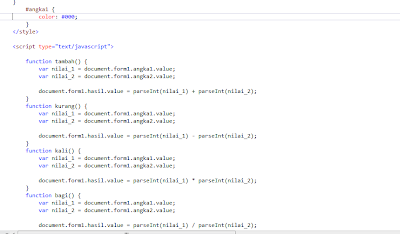
<script type="text/javascript">
function tambah() {
var nilai_1 = document.form1.angka1.value;
var nilai_2 = document.form1.angka2.value;
document.form1.hasil.value = parseInt(nilai_1) + parseInt(nilai_2);
}
function kurang() {
var nilai_1 = document.form1.angka1.value;
var nilai_2 = document.form1.angka2.value;
document.form1.hasil.value = parseInt(nilai_1) - parseInt(nilai_2);
}
function kali() {
var nilai_1 = document.form1.angka1.value;
var nilai_2 = document.form1.angka2.value;
document.form1.hasil.value = parseInt(nilai_1) * parseInt(nilai_2);
}
function bagi() {
var nilai_1 = document.form1.angka1.value;
var nilai_2 = document.form1.angka2.value;
document.form1.hasil.value = parseInt(nilai_1) / parseInt(nilai_2);
}
</script>
---------------------------------------------------------------------------------
sehingga hasil akhirnya
kalkulator <!-- WinJS references
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>kalkulator</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
<script src="//Microsoft.WinJS.0.6/js/base.js"></script>
<script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
<!-- kalkulator references -->
<link href="/css/default.css" rel="stylesheet">
<script src="/js/default.js"></script>
<style type="text/css">
#tbl{
background:#CCC -moz-linear-gradient(top,#FC9,#F60);
-moz-box-shadow:2px 2px 15px;
margin-top:20px;
}
.btn{
background-color:#000;
width:50px;
height:30px;
font-size:5mm;
font-family:tahoma;
display:block;
color:#FFF;
text-decoration:none;
border-style:outset;
}
.btn:hover{
border-style: inset;
background-color:#666;
}
.tmpl{
width:240px;
height:30px;
font-size:5mm;
font-family:tahoma;
border-style: inset;
-moz-border-radius:10px 0px 10px 0px;
}
#angka1 {
color: #000;
}
</style>
<script type="text/javascript">
function tambah() {
var nilai_1 = document.form1.angka1.value;
var nilai_2 = document.form1.angka2.value;
document.form1.hasil.value = parseInt(nilai_1) + parseInt(nilai_2);
}
function kurang() {
var nilai_1 = document.form1.angka1.value;
var nilai_2 = document.form1.angka2.value;
document.form1.hasil.value = parseInt(nilai_1) - parseInt(nilai_2);
}
function kali() {
var nilai_1 = document.form1.angka1.value;
var nilai_2 = document.form1.angka2.value;
document.form1.hasil.value = parseInt(nilai_1) * parseInt(nilai_2);
}
function bagi() {
var nilai_1 = document.form1.angka1.value;
var nilai_2 = document.form1.angka2.value;
document.form1.hasil.value = parseInt(nilai_1) / parseInt(nilai_2);
}
</script>
</head>
<body bgcolor="#FFFFCC">
<p><h1 align="center">KALKULATOR SEDERHANA</h1></p><hr size="10" noshade="noshade"/>
<form name="form1">
<table align="center" cellpadding="2" cellspacing="2" id="tbl">
<tr>
<td colspan="2">Angka 1</td><td colspan="2"><input type="text" id="angka1" name="angka1" value="0" /><div id="hasil"></div></td>
</tr>
<tr>
<td colspan="2">Angka 2</td><td colspan="2"><input type="text" id="angka2" name="angka2" value="0"/></td>
</tr>
<tr>
<td colspan="2">Hasil</td><td colspan="2"><input type="text" id="Text1" name="hasil" readonly="readonly" value="0"/></td>
</tr>
<tr>
<td><input type="button" value="+" onclick="tambah()" /> </td> <td><input type="button" value="-" onclick="kurang()" /> </td> <td><input type="button" value="X" onclick="kali()" /> </td> <td> <input type="button" value=":" onclick="bagi()" /> </td>
</tr>
</table>
</form>
<p> </p>
<hr size="10" noshade="noshade"/>
</body>
</html>
--------------------------------------------------------------------------------------------
setelah itu Run atau F5
maka hasilnya : teng teng,...